嘿,胖友们大家好呀!
相信大家都被人民日报的一篇推文刷屏了吧!这篇推文罗列出武汉的著名景点,将他们做成SVG动态效果,用户可以通过点击,达到点亮的效果。
为了方便胖友们的观看,三儿将这些图做成了动图,胖友们可以通过滑动来进行查看哦!
怎么样,是不是超级炫酷。这篇推文一经发出,瞬间刷爆全网,短时间内,取得了阅读在看双破10万+的成绩。
不少胖友纷纷来找三儿,询问这种推文是如何制作的。
这个简单,今天三儿就来教你们如何制作吧!

图片切换样式
ID:97878
【样式介绍】:在样式中点击上方的图片,可以显示下方的图片。可以搭配无缝图片样式制作更有趣味性的推文。
【可调整参数】:更换图片、更改图片尺寸。
【这些样式也可以用这个教程哦】样式ID:97481
图片切换样式ID:97878
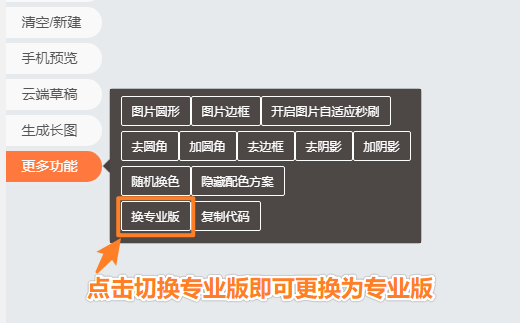
由于编辑器升级了专业版,简化了部分svg样式的操作流程,使得修改svg样式大部分参数无需再通过html代码实现。本点击样式所有参数都可通过动画设置调整。
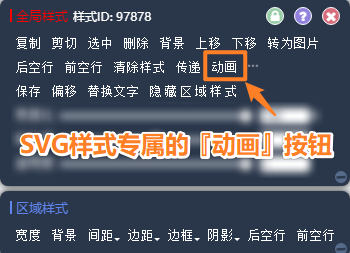
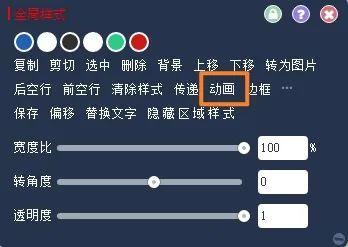
将编辑器切换到专业版模式,点击样式区域弹出对话框,在【全局样式】中点击动画按钮,开始修改SVG样式参数。
这里需要注意的是:不是所有样式都有动画选项哦,只有SVG样式会有动画显示!
1.上传图片
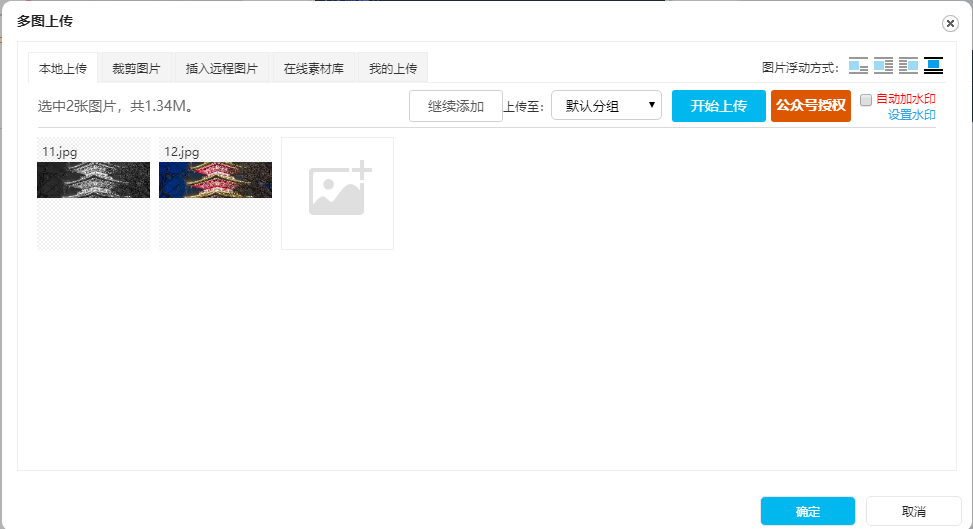
首先,我们需要将图片上传至135编辑器中。选择编辑区上方的图片上传按钮,选择你制作好的图片(两张图片需尺寸一样),点击上传按钮。
图片上传成功后,我们需要复制图片的地址才能够使用图片。
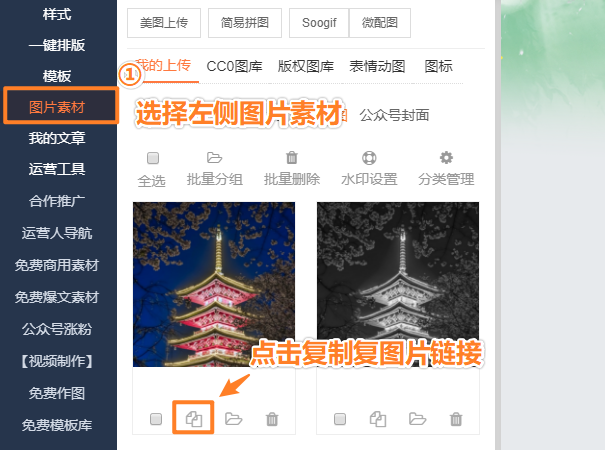
在135编辑器中,找到左侧的『图片素材』,在这里保存着你所在135编辑器中上传的图片。找到你刚上传的图片素材,点击下方的复制按钮,即可复制图片的地址。
2.使用样式
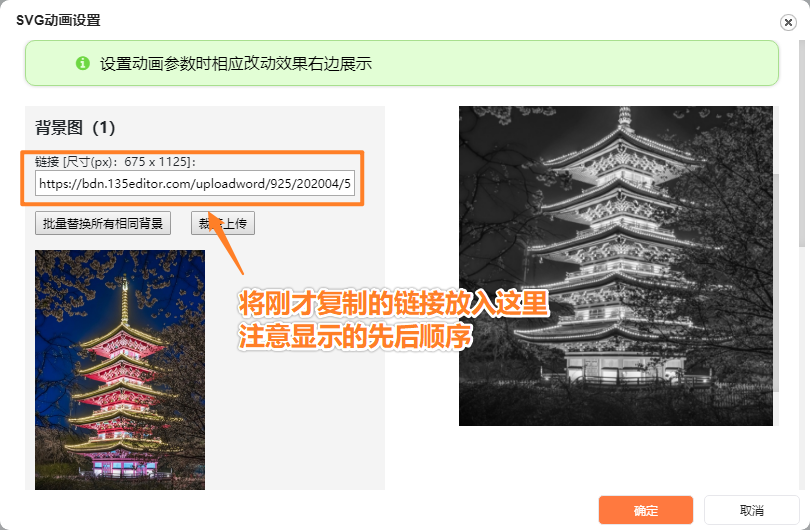
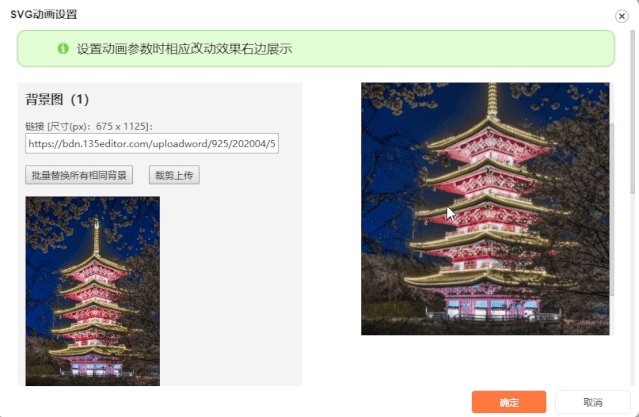
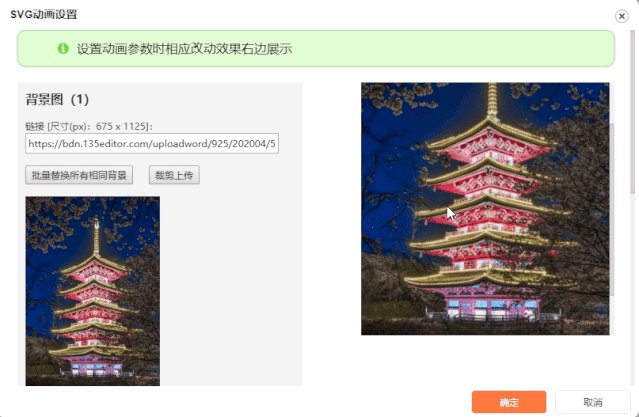
点击『显示底图样式』,选择专业版编辑器菜单中的『动画』按钮,进入到『动画』编辑界面。
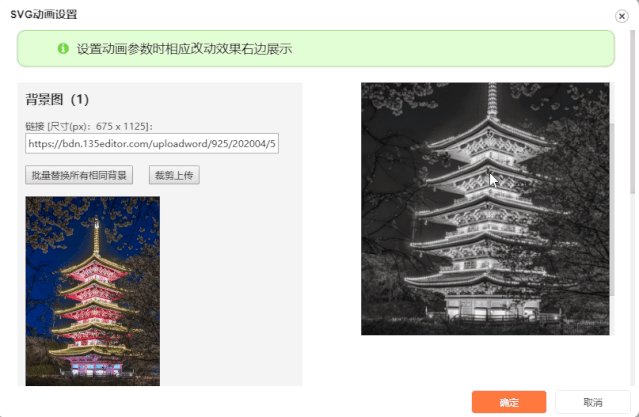
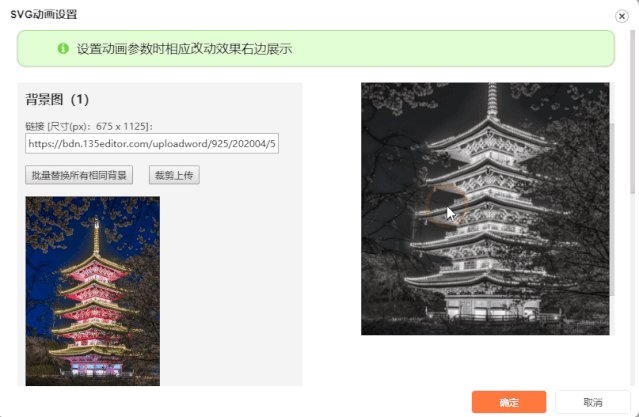
在这里,我们可以对整个样式进行修改。胖友们只需要将刚才保存的图片地址粘贴至图片链接中即可。
为了方便胖友们的操作,在动画编辑区域我们新增了动画展示框,胖友们完成图片的设置后,可以在右侧的展示区里点击样式查看效果哦!
Tip:这里需要注意的是,样式中使用的两张图需要大小一致,否则会使样式点击后显示有问题。
3.修改样式代码
有胖友可能要问了,那如果我的图片不是竖版的该怎么办呢?
别急,三儿来教你通过修改代码来解决!
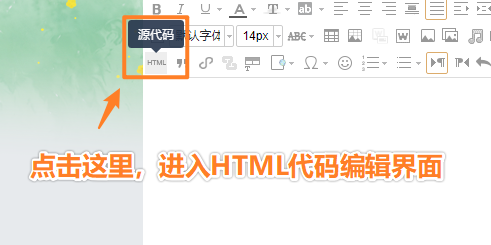
首先将我们的样式插入至135编辑器中,选中样式后点击HTML代码进入代码编辑界面。
找到三儿标注出来的地方,将数字改为你图片的大小就可以开始按照上面的步骤进行修改了。
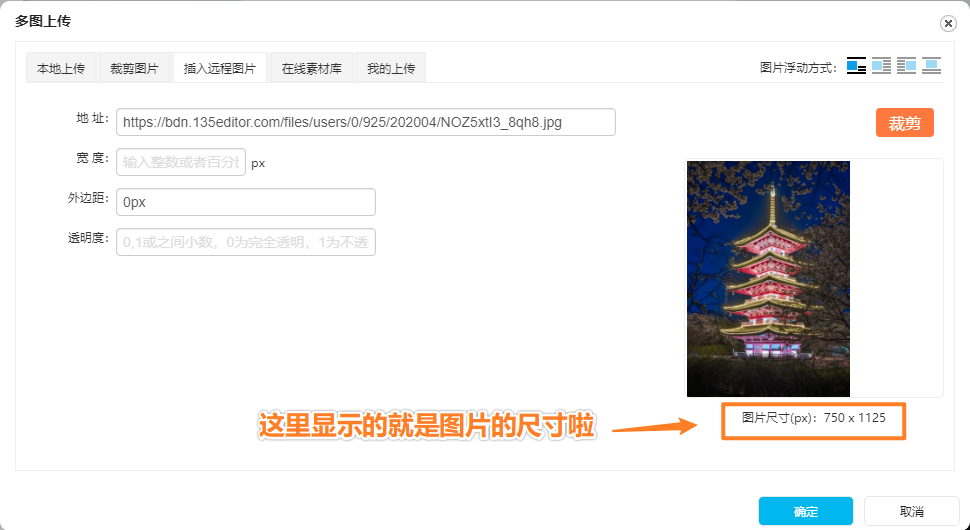
PS:不知道你图片的大小是多少?双击图片后选择『插入远程图片』,右侧就会显示这个图片的具体尺寸哦!